BONN APP
UI/UX DESIGN
Overview
• User Research
• Prototyping
• Usability Test
• Visual Design
Role and Responsibilities
As a part of Refined Digital team I was given a task to participate to completing a project. It is Bonn app a restaurant locator/finder app.
My design proces
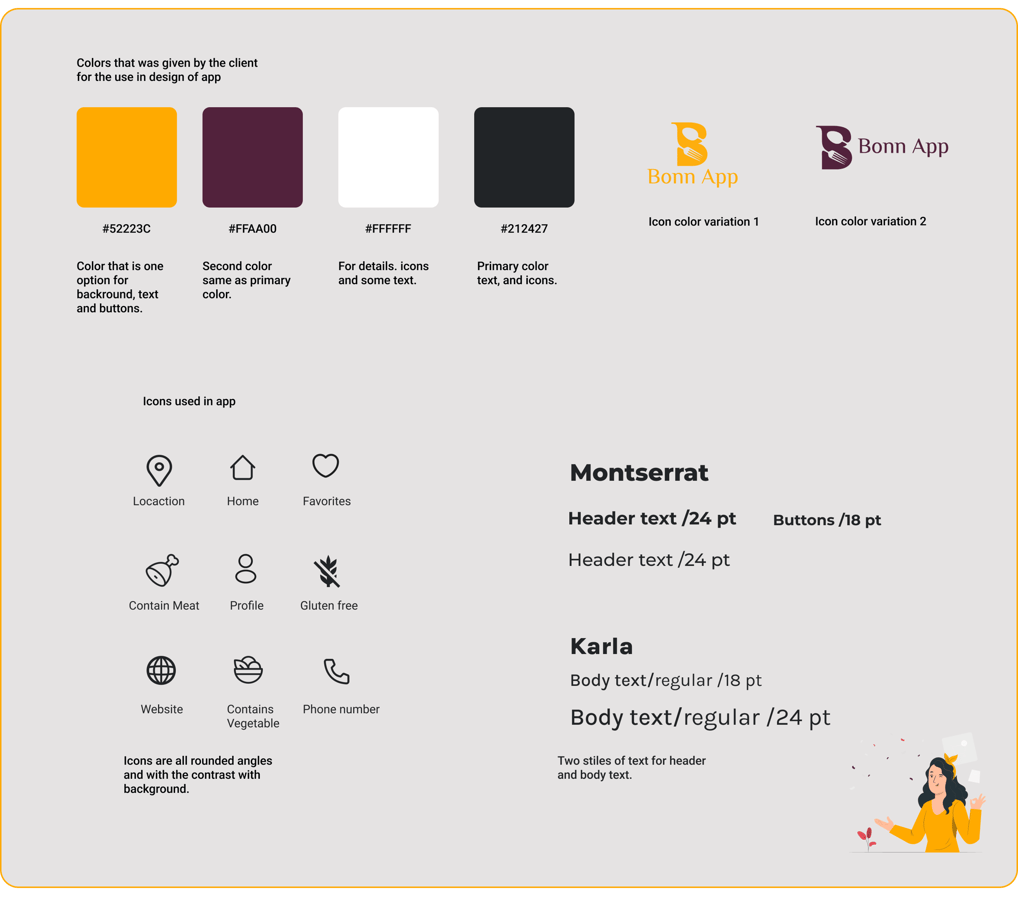
I started the inspiration phase of my process by conducting market research and competitor analysis to better understand who my competitors were and what they did well or poorly. Color and logo was given in a front.


RESERCH
Problem
Problem on this kind of app can occur trough connecting i.e lack of right information's on specific restaurant or locations. Users may face problems finding their desired restaurant if search results are not precise or relevant enough. Incomplete or unclear presentation of restaurant details could lead to user frustration in decision-making as ordering or reservation process my have challenges.
Solution
The solution for the Bonn app was to create a clear UI design across all stages, from signing up to finding the right restaurant, ordering, reserving, and paying. Users can easily filter restaurants by criteria such as cuisine, price, ratings, and delivery options, simplifying their decision-making. A key feature is providing real-time updates on restaurant details like operating hours, closures, and special events, ensuring users always have the most current information, avoiding inconveniences caused by outdated data.
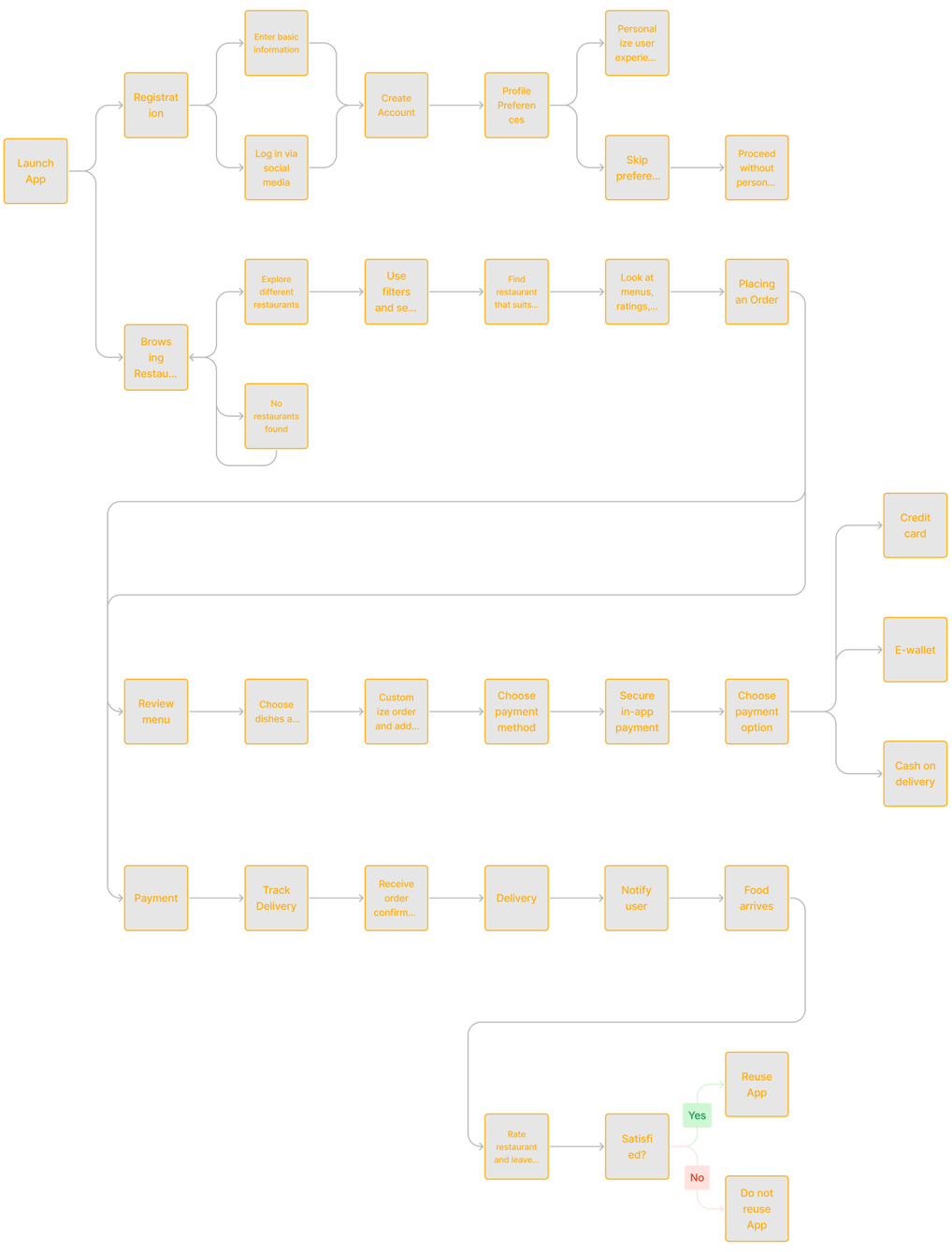
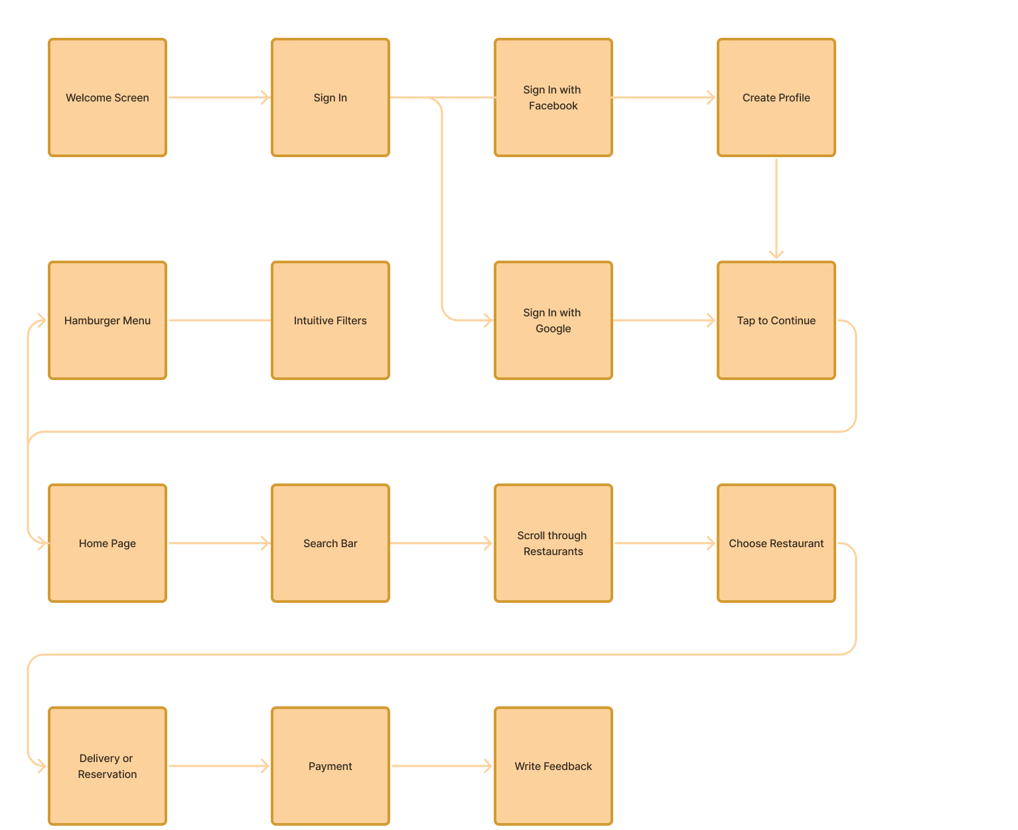
USER JOURNEY
User flow
Users begin by launching the app and encountering a welcome screen with options to log in via Facebook, email, or by creating a profile. After logging in, they are directed to the home page, where they can easily search for local restaurants using the app’s integrated search engine, which requires location services for better results.
The hamburger menu allows for easy navigation based on cuisine, popularity, price, and delivery availability. Once a restaurant is selected, users can browse the menu or choose daily specials, with detailed meal information like ingredients, vegetarian options, allergens, and pricing. Users can then choose between meal delivery or table reservations, with pre-filled profile details like delivery address.
A seamless checkout process offers payment options, including cash or card, and users can track their delivery in the 'My Profile' section. Modifications to reservations, restaurants, or delivery details can be made until a designated cutoff time, ensuring a smooth, user-centric experience.


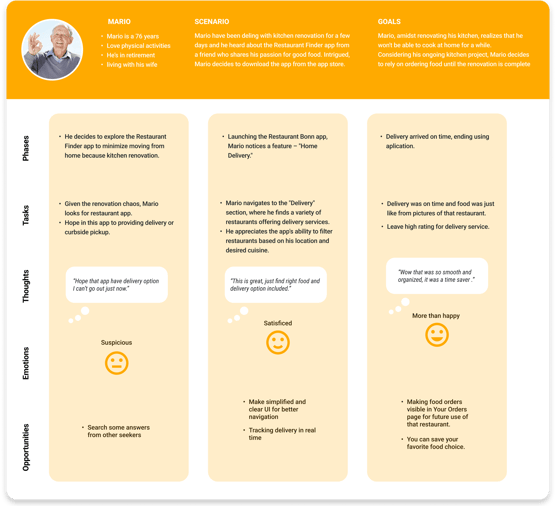
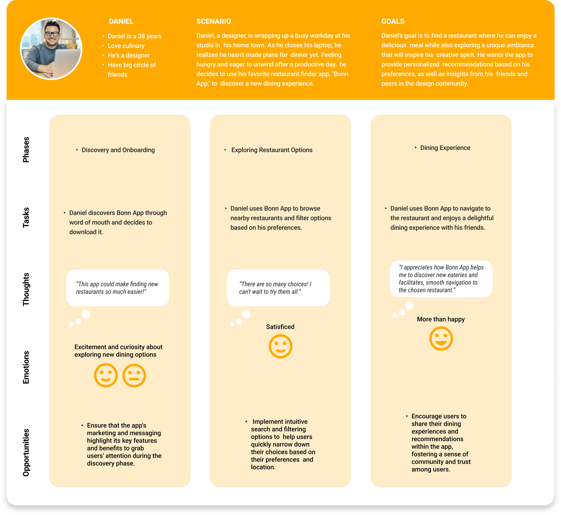
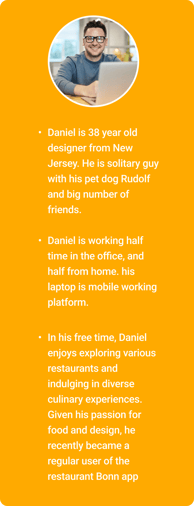
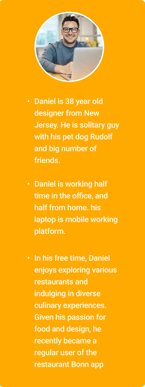
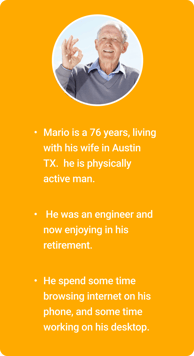
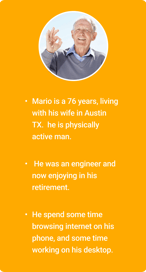
User Personas and User Journey
Based on user research I identified two personas with different needs. I created user journeys to help me empathise with potential users.




Insight
Understanding the diverse needs and preferences of users is paramount to creating a successful restaurant finder app. By prioritizing user feedback and focusing on user-centered design principles, the "Bonn App" aims to deliver a personalized and intuitive experience that resonates with its target audience.




Sitemap


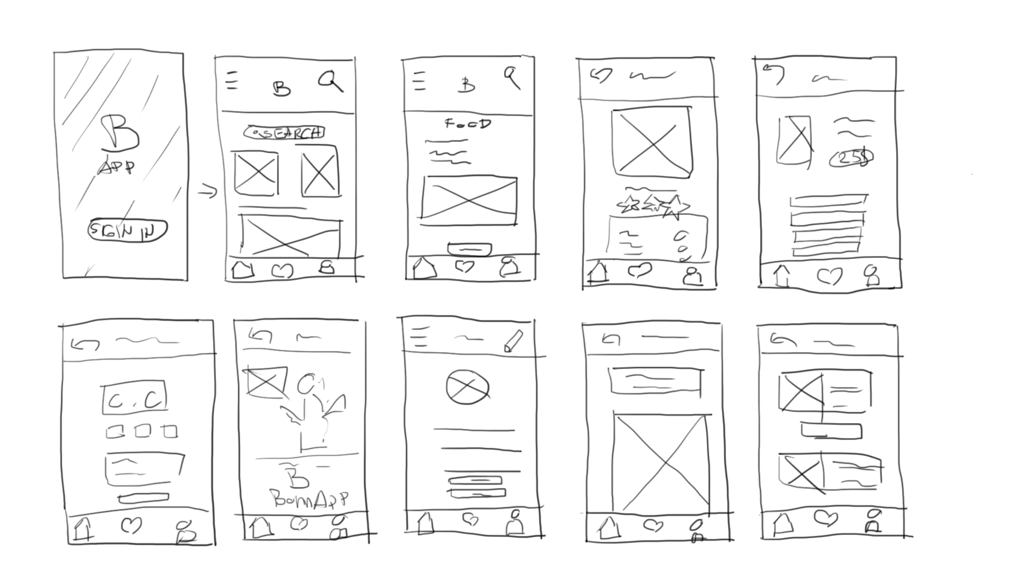
WIREFRAME




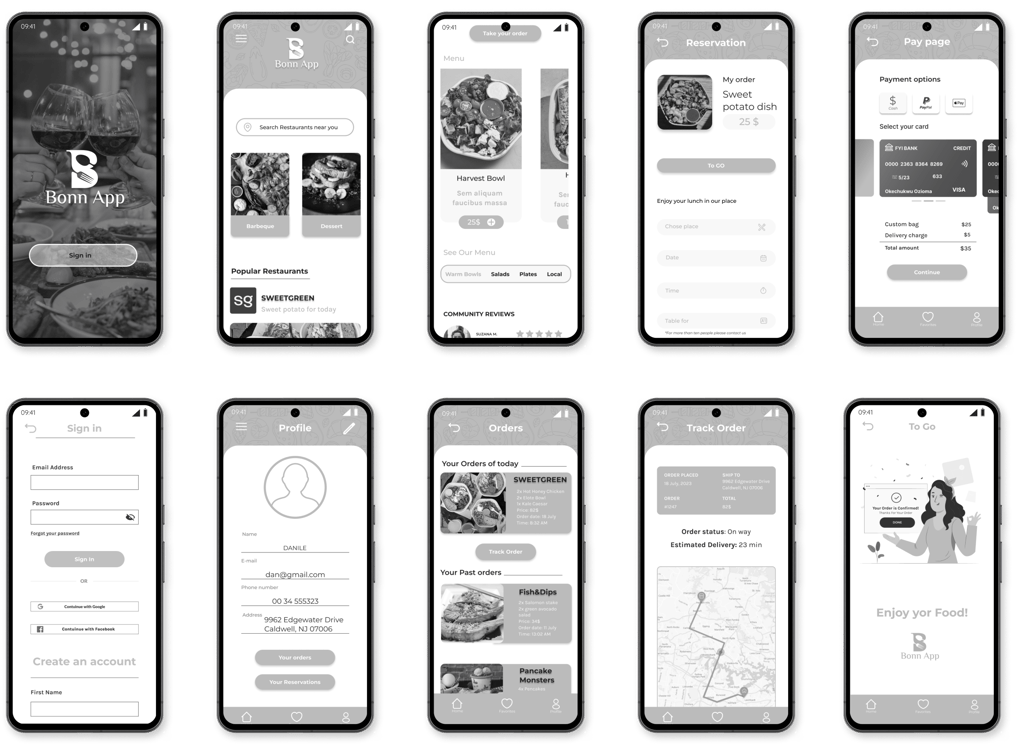
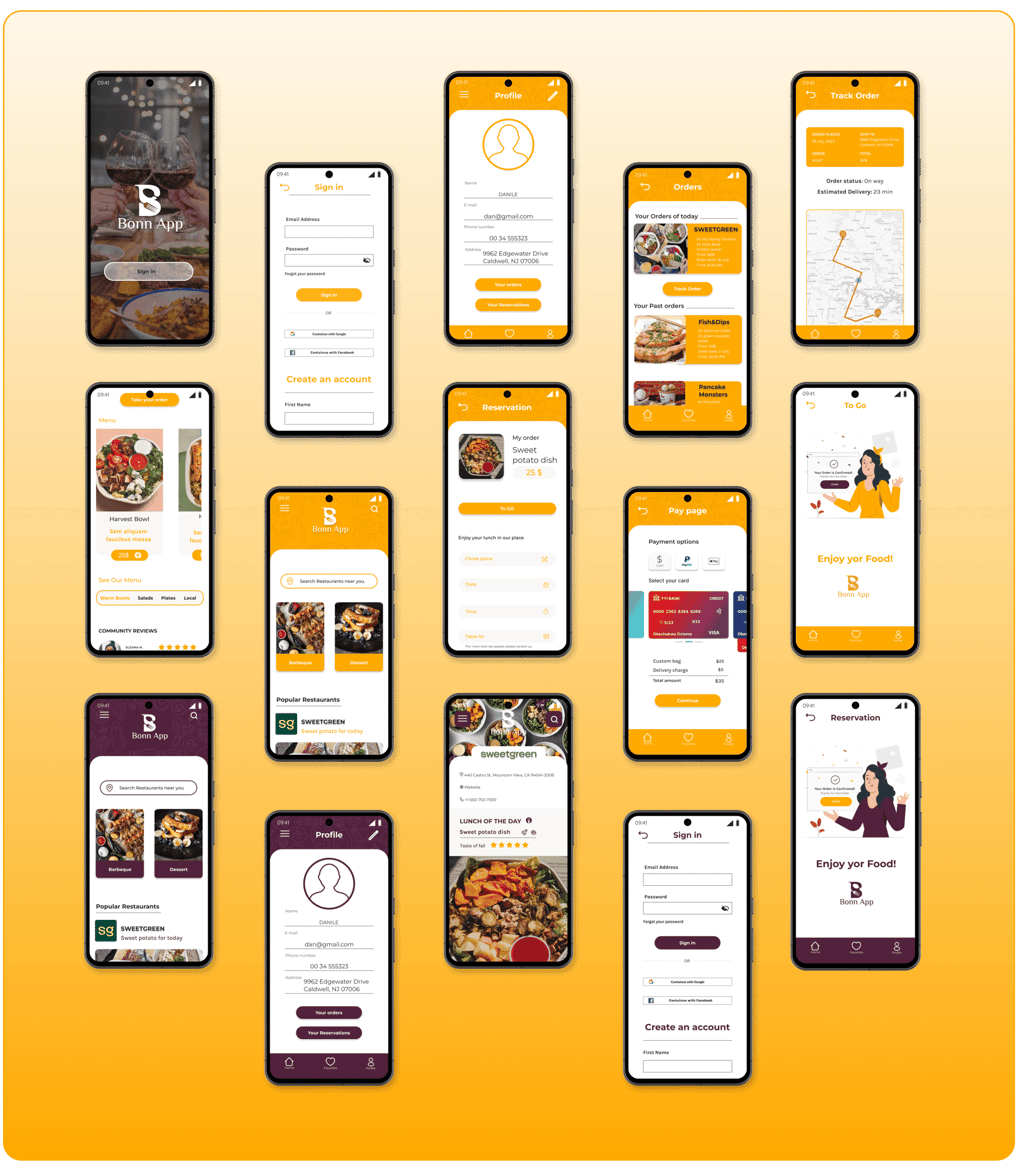
DESIGN


MOCK UPS








IDEATE
Users navigating the "Bonn App" often find themselves seeking comprehensive restaurant details tailored to their preferences. In response, the app offers a user-friendly interface designed for seamless navigation through an advanced search function. This feature allows users to efficiently discover dining options without the need for extensive research.
Key sections such as Cuisines, Popularity, Price and Delivery options are thoughtfully organized to prevent overwhelming users with information. This organization ensures that users can easily locate suitable dining venues and make informed decisions.
By creating a user account, users can navigate the app easily to access basic information about their chosen restaurant and preferred dishes. They have the option to dine in at the restaurant or choose delivery, which is trackable on their device. These choices are stored in their history for quicker access during future visits, ensuring a seamless experience whether they are exploring new places or revisiting favorites.
